ホームページで文字を太字で強調する方法 strongタグとbタグの使い方
ホームページ・ブログで文章やコピーを太字で強調するのは、strongタグだけではありません。もしstrongタグばかりで太字・強調してるとしたらデメリットもあるので注意しましょう。
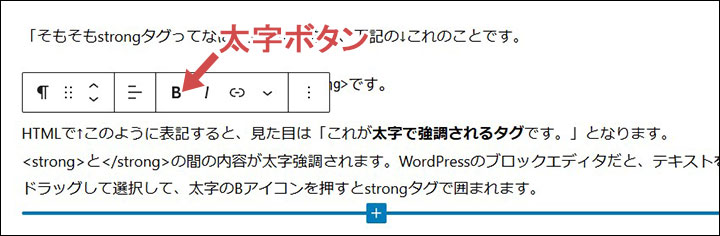
「ちょっと待ってそもそもstrongタグってなに?」という方は、下記の↓これのことです。
これが<strong>太字で強調されるタグ</strong>です。Code language: HTML, XML (xml)HTMLで↑このように表記すると、見た目は「これが太字で強調されるタグです。」となります。<strong>と</strong>の間の内容が太字強調されます。
WordPressのブロックエディタ(Gutenberg)だと、テキストを選択してから太字のBアイコン(下画像)を押すと太字で強調されます。

タグは見えませんが、HTML上では選択したテキストがstrongタグで囲まれています。
要するにこのstrongタグでの太字を多用しすぎるとダメだよってことを、当記事で紹介しています。ご自身でホームページ・ブログを運用してる方は是非参考にして下さい。
目次
【注意】strongタグは見た目だけで使ってはいけない
HTMLでは、文字を太字にするための方法がいくつもあります。その中でもよく使われるのが「strongタグ」です。
しかしstrongタグには明確な意味的役割があり、Googleなどの検索エンジンやスクリーンリーダーなどの支援技術に対して、その部分が重要であることを伝える役割も持っています。
ですから、strongタグは単純な見た目の装飾のためだけに使うものではありません。その段落や文章で特に重要な文やキーワードにだけ使うべきタグです。
↑この文章の場合、以下のようにstrongタグを使用しています。
<p>ですから、strongタグは単純な見た目の装飾のためだけに使うものではありません。その段落や文章で<strong>特に重要な文やキーワードにだけ使うべきタグ</strong>です。</p>Code language: HTML, XML (xml)誤った使用例は↓こちらです。
ですから、strongタグは単純な見た目の装飾のためだけに使うものではありません。その段落や文章で特に重要な文やキーワードにだけ使うべきタグです。
誤った使用例はひとつの文章に4回もstrongタグを使用しています。どの部分が重要なのか分かりませんよね?実際に文章を読む人が何が重要なのか分からないので、検索エンジンにも重要な部分が伝わりません。
これでは強調する意味がありません。サイト管理やブログ初心者に多い傾向です。
強調の全体数を減らして、strongタグは厳選した場所だけに使う
強調し過ぎで伝わらないのは本末転倒なので「全体数を減らす」のが第一段階で、「strongタグは厳選した場所だけに使う」のが第二段階です。strongタグは1ページに2~4個くらいが目安です。
他の強調部分は、次章で紹介するbタグや、style指定を使いましょう。
テキストを太字にする3つの方法とその意味
strongタグの他にテキストを太字で強調する方法は2つあります。それぞれの方法とその意味を理解し、適切に使い分けましょう。
【strongタグ】意味の強調
strongタグは、文章の中で特に重要な部分を示すためのタグです。strongタグで囲まれたテキストは、太字で強調されて表示されます。それ以上に重要なのは、そのテキストが「意味的に強調される」ということです。
実際に目で見て文章を読む人間の他に、Googleなどの検索エンジン(=ロボット)にも重要性が伝わります。
相対的に重要な文章・キーワードに使う
strongタグは、ページ全体の中で相対的に重要な文章・フレーズ・キーワードに使用します。例えば、
- サービスの核となる特徴
- 自社製品の他社製品と決定的に違う点
- 重要な期限や締切日
- 警告文や注意事項
ただし、乱用すると全体のバランスが崩れるため、適切な箇所に限定して使用しましょう。
「当社の新製品は、従来製品と比べて消費電力が50%削減されています」という文章では、「消費電力が50%削減」という部分が文章の中で特に重要なポイントであることを示しています。
「新製品」「従来製品と比べて」もアピールしたい点ですが、全部strongタグで強調すると重要な部分がわからなくなります。どうしても強調したかったら、次に紹介するbタグを使いましょう。
【bタグ】見た目の強調
bタグは、テキストの見た目を視覚的に強調するだけのタグです。strongタグとは異なり、検索エンジンなどへの意味的な強調を示すものではありません。ですから、意味的な重要性はそれほどではないけど、閲覧者の注意を引きたい部分に使用します。
重要度は低いけど目立たせたい時に使う
具体的には以下のような場合にbタグを使用します。
- 製品名やブランド名
- 価格表示
- キーワードやキャッチフレーズの視覚的な強調
- 参考情報や補足説明
「新商品のカラーバリエーションはレッド、ブルー、グリーンの3色です」という文章の場合、色名を目立たせたいのでbタグで強調しています。これらの色名は特に重要というわけではありませんが、視覚的に目立たせたいからです。
【styleを指定したタグ】デザインの変更
styleを指定したタグで囲んでテキストを強調する方法もあります。これは、太字だけでなく色やアンダーライン、フォントサイズなども変更できます。
<span style="font-weight: bold;">太字だけ</span>
<span style="font-weight: bold; color: red;">太字の赤字</span>
<span style="font-weight: bold; border-bottom: solid 2px red;">太字に赤で2pxの太さの下線</span>
<span style="font-weight: bold; font-size: 1.5em;">太字で1.5倍の文字サイズ</span>Code language: HTML, XML (xml)実際の表示は以下のようになります。
太字だけ
太字の赤字
太字に赤で2pxの太さの下線
太字で1.5倍の文字サイズ
spanの部分をstrongやbにしても使えます。その場合、デフォルトで太字表示になるので、font-weight: bold;は不要になります。
<strong style="color: blue;">太字の青字</strong>
<b style="border-bottom: solid 2px blue;">太字に青で2pxの太さの下線</b>
<b style="font-size: 1.8em;">太字で1.8倍の文字サイズ</b>Code language: HTML, XML (xml)実際の表示は以下のとおりです。
太字の青字
太字に青で2pxの太さの下線
太字で1.8倍の文字サイズ
プラスαのデザインを変更させたい時に使う
この方法は太字にするだけでなく、プラスαで色も変更したい場合などに使用します。自由度が高く、様々なデザイン変更が可能です。
ただし、HTMLタグが冗長になりがちです。デザインの種類が増えるほど長くなります。
ですから、できれば別ファイルのスタイルシートにclassとstyleを指定して、HTMLはclass名だけを指定する方がスマートです。ただ、この方法は少し手順が複雑なので、後日別記事で解説します。
HTMLタグを書く基本
ここまで紹介した3つの方法はHTMLタグを使っています。実際の表示にタグ表記は現れず「太字になる」「赤文字になる」などの効果だけが現れます。ここではHTMLタグを正しく記述するための基本的なルールを解説します。
ビジュアルエディタではタグは書けない
最近のCMS(WordPress・Wixなど)やブログサービスは、ビジュアルエディタが編集画面のデフォルト設定になっています。しかし、ビジュアルエディタでは直接HTMLタグを入力することはできません。
strongタグでの強調は、ビジュアルエディタの太字ボタンが使えますが、bタグやstyle指定はHTMLモードやテキストモードに切り替えて、HTMLを直接編集します。
ビジュアルエディタ上でタグを書くと、実際の表示でもタグが現れてしまいます。
全て半角 英数文字で書く(全角 日本語は使えない)
HTMLタグは必ず半角の英数字で記述します。全角文字で記述するとブラウザが正しく認識できず、タグの効果が反映されません。以下の例の上が正しく、下が間違っています。
<strong>正しい例:</strong>タグは半角英数字で記述します。
<strong>間違った例:全角でタグを書いてはいけません。</strong>Code language: HTML, XML (xml)間違った例の方は、strongの前後の大なり・小なり記号が全角になっています。この例では4つ全て全角ですが、1つでも全角だとエラーになるので注意して下さい。
開始タグ・閉じタグで1セット
HTMLタグは必ず開始タグと閉じタグのセットで使用します。例えば、<strong>重要な文章</strong>のように、強調したい部分を開始タグと閉じタグで囲みます。閉じタグを忘れると、以降のテキストが全て太字になります。
ホームページで太字・強調を使う注意点
タグの意味を理解して適切に使い分ける
strongタグとbタグの違いを正しく理解し、それぞれの用途に応じて適切に使い分けることが重要です。見た目だけで選ぶのではなく、文章の意味や意図に基づいてタグを選びましょう。
- strongタグ ⇒ ページ内で特に重要なフレーズやキーワード
- bタグ ⇒ 視覚的な強調(strongタグを使うほどでないが、閲覧者に目を留めてほしい)
- style指定 ⇒ デザインを柔軟に変更したい部分
適切に使い分けることで、閲覧者にも検索エンジンにも正しく情報を伝えることができます。
太字・強調が多すぎると読みにくい
太字・強調が多すぎると、かえって読みにくくなってしまうばかりか、重要な部分が埋もれてしまいます。
例えば、「この商品はとても便利で使いやすく、価格も安いのでおすすめです」のように、多くの部分を強調すると、どこが本当に重要なのかわかりにくくなります。1つの段落で強調する箇所は1、2箇所に抑えることをおすすめします。
見出しにstrongタグは使わない
見出しタグ(h1・ h2・ h3など)は、それ自体が文書構造上の重要性を示しています。そのため、見出しにさらにstrongタグを使用してはいけません。
例えば以下のような使い方は適切ではありません。
<h2>ホームページで太字・強調を使う<strong>注意点</strong></h2>Code language: HTML, XML (xml)見出しは見出しタグだけで十分に重要性を示せます。strongタグの効果がないばかりか、頻度が多いと低品質なコンテンツとしてペナルティを受ける可能性もあります。
strongタグにSEO上のメリットはない
かつてはstrongタグがSEOに有効だとされていましたが、現在ではその影響はほぼありません。
検索で上位表示させたいキーワードをstrongタグで囲むことで、「他のサイトと比較してGoogleの評価が上がる」ということはないです。
ニュアンスとしては、書き手からGoogleに対して「ここが重要なんです」と伝える目印くらいのつもりで使って下さい。
キーワードを全部strongにするのは絶対NG
15年くらい前、検索で上位表示させたいキーワードを全部strongタグで強調して文章を作るというSEO手法がありました。それより前は、背景色と同じ文字色にして、目には見えない文字で画面全体をキーワードで埋めるなんて馬鹿げた手法もありました。しかしそれが実際に効果がありました。
当時と比べると、検索エンジンのロボットは比べ物にならないほど優秀になっています。
strongタグより適切に見出しを使う方が重要
SEOの観点からは、strongタグよりも適切な見出し構造を使用することの方が重要です。h1・ h2・ h3などの見出しタグを使ってコンテンツの構造を明確にして、論理的に表現することで、検索エンジンはページの内容をより正確に理解できます。
【まとめ】太字・強調の多用は要注意
ホームページで文字を太字で強調するのは、strongタグを使うのが簡単ですが使いすぎると、見た目・意味的の両方で重要な点がわからなくなるので要注意です。当記事で紹介した要点をまとめると、
- strongタグは1ページで2~4個くらいが目安
- 他の強調したいところはbタグ・style指定を使う
- 強調するキーワード・フレーズは、1段落で1、2箇所まで
- 見出しにstrongタグは使わない
書く方は、伝えたいことが沢山あるので、文章のいたるところを強調したくなります。しかし読み手にはそれが逆効果で読みにくくなります。検索エンジンに対しても同じことが言えます。
本当に重要なフレーズ・キーワードだけを強調することを心がけましょう。