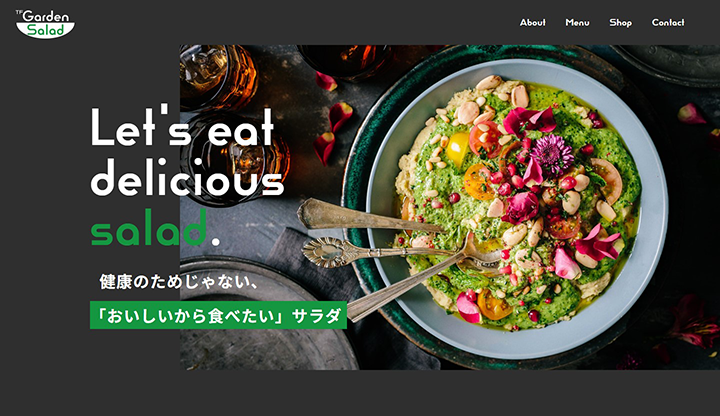
静的サイトのコーディング実績を追加しました
WordPressなどのCMSを利用した動的サイトが全盛の中、静的サイトに問い合わせフォームを付けたサイトをコーディングしたので制作実績に追加しました。

デザインカンプは、プログラミングスクール デイトラ WEB制作コース 実務編の自由課題です。架空案件なのでリアルな閲覧者はいないわけですが、手を抜かず以下の機能を実装しています。
- APIを利用したGooglemapの埋込
- 問い合わせフォームの実装(SSGForm使用)
- 出現アニメーション
問い合わせフォームには、バリデーションエラー・スパム対策のGoogle reCAPTCHA・自動返信メールも設定して、実案件を想定しています。
各種出現アニメーションは、デザインカンプの指示にはありませんが、動きがあったほうが閲覧者の目に留まりやすいと考えて追加実装しました。スクロールに併せて稼働するようになっています。
WordPressのようなシステムを使わない静的サイトなので、システムやプラグインのアップデートに気を遣うこともないし、セキュリティリスクも少ないです。
ページ数が少なく、ブログ投稿やサイト内検索・ページのソートなどの機能が必要ない場合、静的サイトで作成するメリットは大きいと思います。
また後日ブログの方で詳しく解説します。